ALLPATHS CAREER APP
A tool that tracks the full career arcs of creative professionals
ABOUT
The research began with an underlying assumption that the creative industry is vast, and that navigating it can be difficult.
There is most often not a singular, linear career path for an aspiring creative who studied the arts in college. Through zoom interviews with 5 creative professionals, aged 22-47, I sought to understand pain points in the creative career journey.
The Result
Screens from the app concept
INITIAL RESEARCH:
EMERGING THEMES IN THE CREATIVE PROFESSIONAL JOURNEY
I developed an initial questionnaire to facilitate responses about moments of confusion or hardship in professional career trajectories, as well as what might have made the journey easier.
Reviewing the Zoom interviews I conducted, I was able to use affinity mapping to classify emerging themes. Interviewees spoke about mentors and models, networking, transparency, Money issues, the importance of experience, following passion, structure, expanding knowledge and skills, and industry knowledge. There were so many rich areas that I would have loved to explore, but I honed into one particular area, which was that of transparency (or lack thereof).
Affinity Mapping
PROBLEM STATEMENT
Aspiring creatives need to learn more
about the full career arcs of other creative professionals so they can better understand and evaluate the possibilities they may encounter as a consequence of their career decisions.
UNDERSTANDING THE USER
The target audience for this product is represented by my primary persona, Sydney Atkinson. Sydney is a creative 22-year-old who graduated from Minneapolis College of Art and Design within the last six months with a Bachelor of Fine Arts degree in game design. She Google-searches her interests endlessly, hoping to identify a career path that engages her artistic disposition and skills. She says, “It’s difficult for me to find appropriate career guidance because it's difficult to understand the span of what is possible.”
The secondary persona for this product is Amanda Thompson, who has 5-10 years of experience as a graphic designer. She is contemplating a pivot into a different area of design.

Bio
Sydney is a creative 22-year-old who graduated from Minneapolis College of Art and Design within the last six months with a Bachelor of Fine Arts degree in game design. She comes from a middle class family and is the first in her family to graduate with a creative degree.
Sydney Atkinson:
The Aspiring Creative
Stories & Scenarios
Sydney Google searches her interests endlessly, hoping to identify a career path that engages her artistic disposition and skills. She attempts, with limited success, to discover artists and designers she admires and conducts Internet research on their trajectories.
Goals
She wants to pursue a career path that balances her passions with being able to pay her rent.
“It’s difficult for me to find appropriate career guidance because its difficult to understand the span of what is possible.”
Behaviors
• She became interested in game design because of her love of character concept art, which she keeps up with on Instagram.
• She attends art openings alone or with friends.
• She sculpts as a hobby and thinks about selling it.
• Her friends are also creative types.
Frustrations
She wants to feel less confused about the spectrum of possibilities for where her career may lead. It’s not clear to her how many successful creatives found their way into their positions. It’s unclear what the outcomes are for professional decisions she makes.
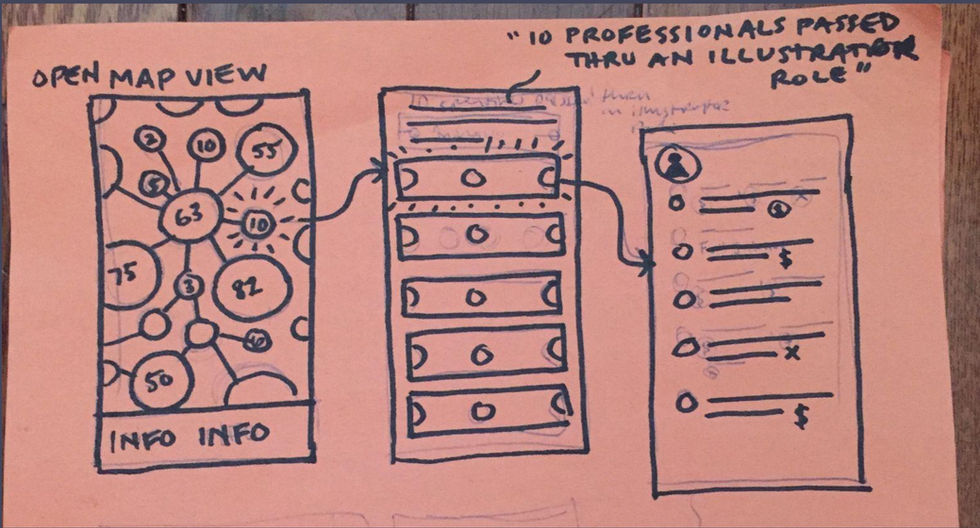
LOW-FIDELITY WIREFRAMES + PROTOTYPE
This is what shaped my first set of wireframes and first prototype. In this early prototype, the idea was to represent this overarching view of a lot of individual career paths, perhaps pulled from Linkedin’s API, for example, and they would each individually appear on this map. A user would be able to either zoom and scroll around the map, or would be able to filter it based on areas of interest. A user could then click on one user's specific path to gain more information on their complete work history and salary information.
STREAMLINING THE FUNCTIONALITY
At this point, I revisited my how might we statement, and realized that it was perhaps too broad. Since multiple user testers focused more on the salary data and asked a lot of questions about it, I realized that improving income reporting, while an area I would be totally interested to dive deeper into, was probably a separate problem space and separate project. For the next iteration, I focused on how we might better understand the work history and trends of career paths in creative industries only.
REDESIGNING THE STRUCTURE
I also redesigned the structure of the product at this point and the map's main interface. Since users were confused by how the map functioned, I thought I should make it look like a more traditional map app, like Google maps, so it was more recognizable. Rather than literally trying to show individual paths, which was difficult to represent in the prototype anyway, and I realized, probably unreasonable if I was going to be dealing with a very large data set on such a small device, I decided that the map would act like a traffic app, showing general trends at the top level, with the job transitions and positions that are most popular being a larger size, and those that were less common being a smaller size. And maybe color would play a role in showing this at a higher fidelity version of the prototype.
UNMODERATED TESTING
I gave users two tasks in an unmoderated test that I conducted via the website Maze. One was to save a path, and one was to log in and view all saved paths. All users were able to login and view saved paths. However, 60% of users, over half, were not able to complete the main task of saving a career path, which requires navigating the map.
The main takeaway I have from the unmoderated testing results is that people were still confused by what the map represents. After the first round prototype, I thought I could solve the user’s confusion about the map by relying on more “map-like” features, but that was clearly not enough information to help people understand how to use the product.
NEXT STEPS
Users seem to generally understand and appreciate the core concept of Allpaths, but of course if I can’t figure out how to clearly show the trends of career paths within the creative industry in a way that is easy for users to understand, then I haven't effectively answered the users’ needs. So, for the next steps of Allpaths, I will do A/B testing. I will show a version that uses the same data set, but drops the map interface, and I will show users a map with a tooltip tutorial, since I realized that I am basically inventing a tool for people to use, it's my responsibility to show and teach them how to use it.